Strategy: Use TensorFlow.js in the Browser to Reduce Server Costs

One of the strategies Jacob Richter describes (How we built a big data platform on AWS for 100 users for under $2 a month) in his relentless drive to lower AWS costs is moving ML from the server to the client.
Moving work to the client is a time honored way of saving on server side costs. Not long ago it might have seemed like moving ML to the browser would be an insane thing to do. What was crazy yesterday often becomes standard practice today, especially when it works, especially when it saves money:
Our post-processing machine learning models are mostly K-means clustering models to identify outliers. As a further step to reduce our costs, we are now running those models on the client side using TensorFlow.js instead of using an autoscaling EC2 container. While this was only a small change using the same code, it resulted in a proportionally massive cost reduction.
To learn more Alexis Perrier has a good article on Tensorflow with Javascript Brings Deep Learning to the Browser:
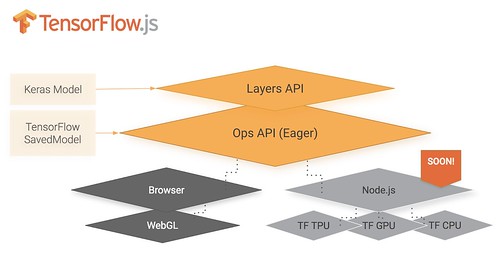
Tensorflow.js has four layers: The WebGL API for GPU-supported numerical operations, the web browser for user interactions, and two APIs: Core and Layers. The low-level Core API corresponds to the former deeplearn.js library. It provides hardware-accelerated linear algebra operations and an eager API for automatic differentiation. The higher-level Layers API is used to build machine-learning models on top of Core. The Layers API is modeled after Keras and implements similar functionality. It also allows to import models previously trained in python with Keras or TensorFlow SavedModels and use it for inference or transfer learning in the browser.
If you want a well paved path to success this is not it. I couldn’t find a lot of success stories yet of using TensorFlow in the browser.
One clear use case came from kbrose:
There are a lot of services that offer free or very cheap hosting of static websites. If you are able to implement your ML model in JS this allows you to deploy your product/app/whatever easily and with low cost. In comparison, requiring a backend server running your model is harder to setup and maintain, in addition to costing more.
Related Articles
Introducing TensorFlow.js: Machine Learning in Javascript
GOAI: Open GPU-Accelerated Data Analytics
A Web Developer's Guide to Machine Learning in JavaScript
YOLO: Real-Time Object Detection
Highlights from TensorFlow Dev Summit 2018
Programmers use TensorFlow AI to turn any webcam into Microsoft Kinect




